
小学生向けオンラインプログラミングの始め方

スクラッチでのプログラミング例(3)背景を変える
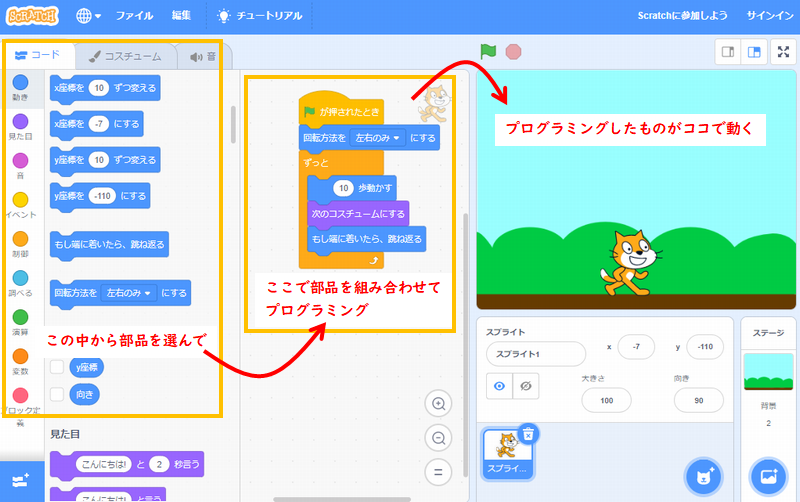
スクラッチではプログラミングしたものが動く場所をステージと言います。
最初は何もない白紙のステージですが、背景を変えることができます。
今回はステージの背景の変更方法を説明します。
ステージ(背景)の変更方法
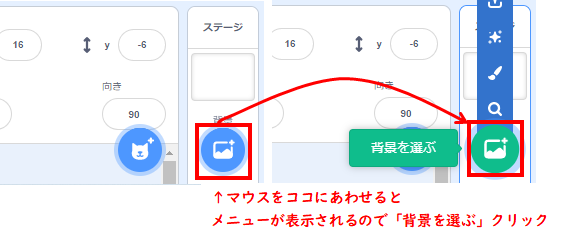
背景を変更するには、開発画面の右下にある「背景を選ぶ」をクリックします。
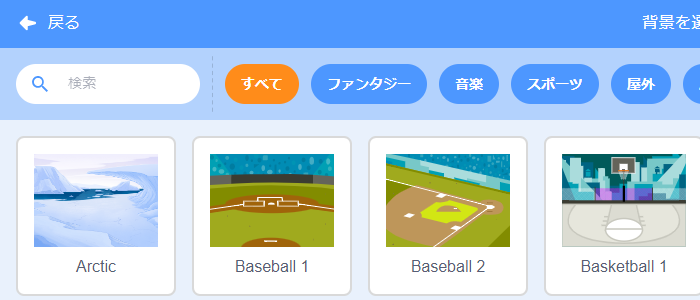
背景選択画面が表示されるので、好きな背景を選んで、クリックすると選択した背景がステージに表示されます。
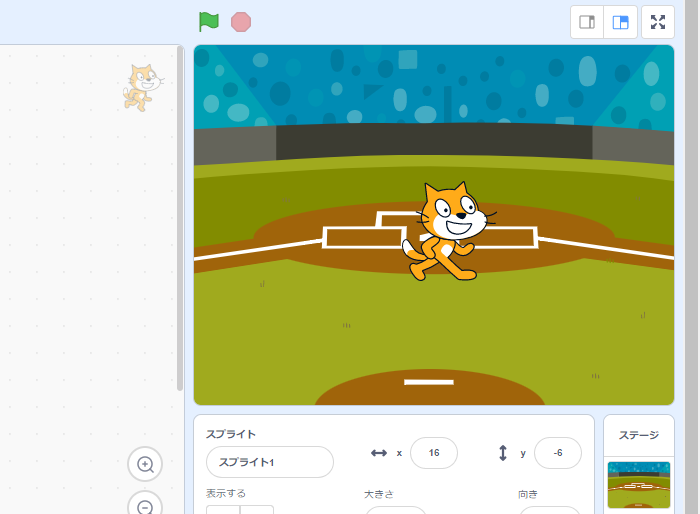
背景を変更した開発画面

こんな感じで背景が変わります。
選択した背景に絵を描き加えることもできます。
(右側の画面の色のパレットを使います。)
背景を変えるプログラミングに挑戦!
せっかくなので背景を変えるプログラミングを組んでみたいと思います。
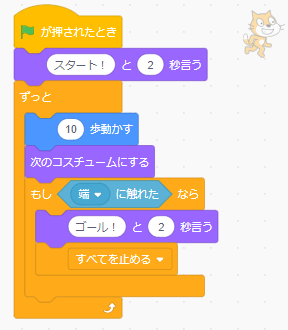
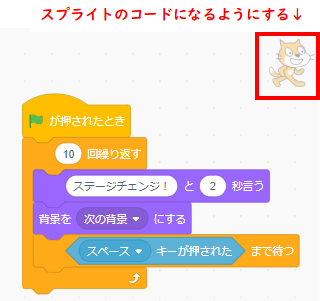
使用するのは下記のスクリプトです。
- (旗)がクリックされたとき【イベント】
- 「10」回繰り返す【制御】
- 「ステージチェンジ!」と「2」秒言う【見た目】
- 背景を「次の背景」にする【見た目】
- 「 」まで待つ【制御】
- 「スペース」キーが押された【調べる】
右でスプライト(ネコのキャラクター)を選択し、下記のようにプログラミングします。
制御スクリプト「…まで待つ」
このプログラムは実行後、スペースキーを押したときに背景が変わるようになっています。その動きを指示しているのが制御スクリプトの「…まで待つ」です。
これは「…」の中が実行されるまで、次のプログラムを実行しないという意味です。コレがないと、どんどん「10回繰り返す」が実行されてしまいます。
「…」の中には、両端がとがっている同じカタチのものを入れることができます。
ここでは【調べる】にある「…キーが押された」を入れています。
背景を変えるとき以外にも使えるテクニックなので覚えておきましょう。
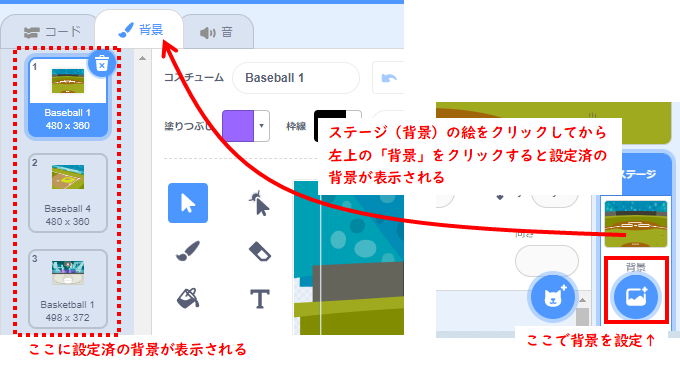
複数の背景を設定しておく
実行する前に右下にある「背景を選ぶ」を複数回押して、複数の背景を設定しておきます。
実行してみる
では、ステージのところにある「旗」をクリックして、プログラムを実行してみます。
キャラクターが「ステージチェンジ」と言って、背景が変わります。
もう一度、背景を変えるには、スペースキーを押します。
再びキャラクターが「ステージチェンジ」と言い、背景が変わります。