

「コード・スタジオ」がオススメ
小学生向けのプログラミング教室などでも使われることが多いスクラッチですが、難しくて出来ないと感じてしまう子も少なくありません。
スクラッチは初心者向けのツールではあるのですが、機能(できること)が多すぎて、プログラミング初心者にとっては混乱してしまうこともあるからです。
スクラッチがができなかったからと言ってプログラミングに向いていないというわけではありません。別のプログラミングソフト(コード・スタジオ)を使ってみることオススメします。
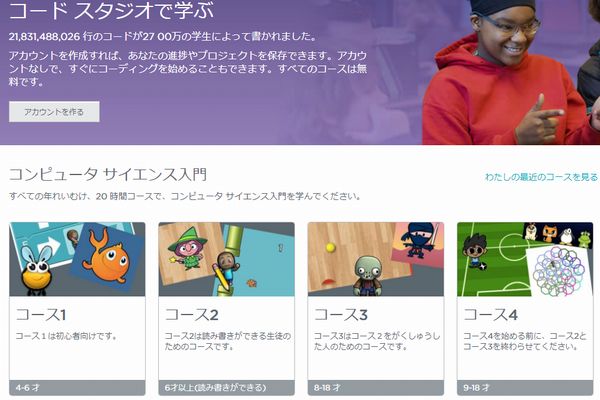
ひとりでプログラミングの勉強ができるコード・スタジオ
インターネットにつながるパソコンさえあれば、すぐに使えるのがコード・スタジオです。

コード・スタジオへのアクセスはコチラから ⇒ https://studio.code.org/courses
いくつかのコースに分かれていて、最も簡単な「コース1」は4歳から6歳向け。
小学生であれば、コース2(6歳以上)から始めるのがオススメです。
画面に「アカウントを作る」というボタンがありますが、作らなくても使用できます。
途中で終わらせて、前回の続きから始める場合にアカウントの作成が必要となります。
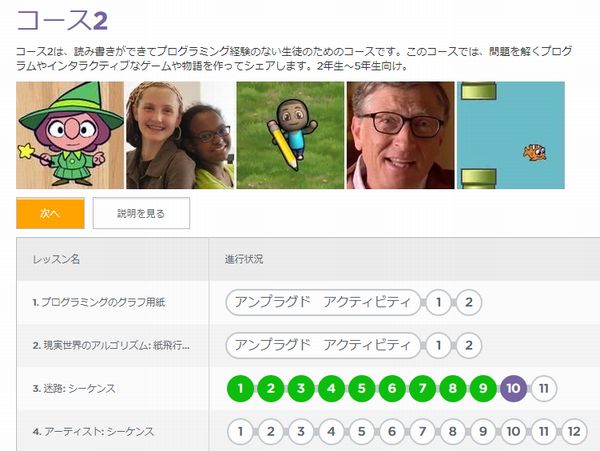
コース2の内容
コース2を選んで、次の画面で「いますぐためす」をクリックすると、プログラミング画面になります。
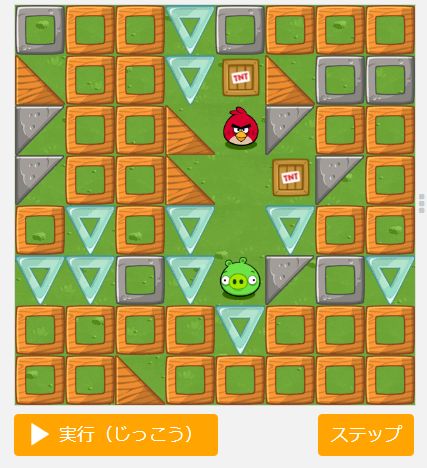
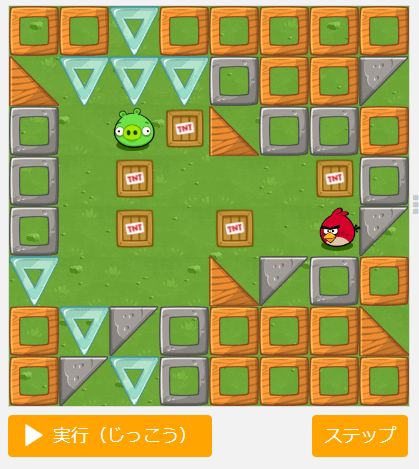
最初のプログラミング画面

赤いキャラクター(鳥)を動かして、緑のキャラクター(ブタ)をつかまえるのが目的です。
鳥を動かすために、「ブロックたち」のところにある命令を「実行した」ときの下に並べます。
プログラミング例

ブロックたちの下にある部品「前に進む」「左にまがる」などをクリックして、「実行したとき」の下に持っていきます(ココに並べるのがプログラミングです)。
プログラミングが完成したら、「実行(じっこう)」をクリック。
プログラミングした通りに、鳥(赤いキャラクター)が動きます。
鳥(赤いキャラクター)がブタ(緑のキャラクター)のところに行けば成功です。
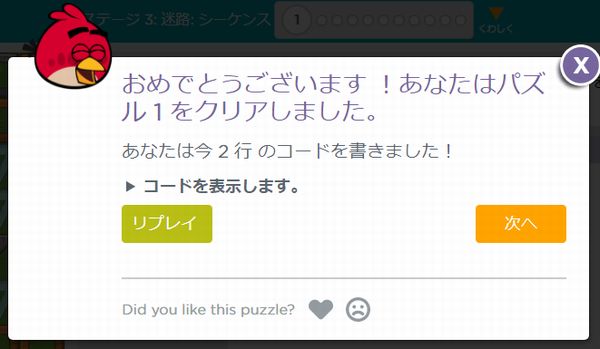
成功したときの画面

「次へ」をクリックすると、次の画面になります。
次の画面

クリアするごとに迷路はどんどん難しくなっていきます。
9番目の画面

10番目以降の画面は現時点では日本語対応されていません。
9番目までクリアしたら、別のステージに進むことをオススメします。
別のステージへの進め方
画面上部にある「ステージ3:迷路:シーケンス」をクリックすることで、ステージ選択画面が表示されます。

ステージ選択画面

番号を選択することで、画面が変わります。
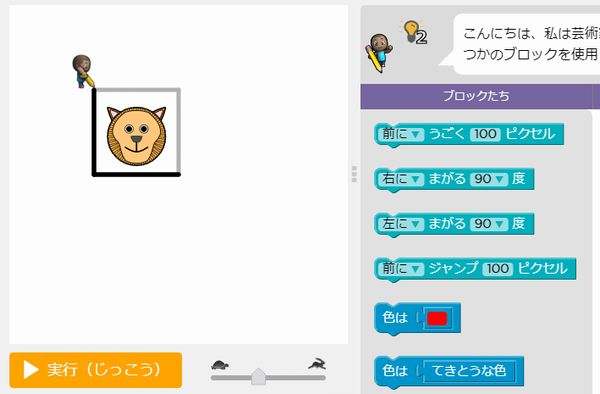
4.アーティスト:シーケンスの「1」を選択

これは迷路ではなく、線を書くプログラミングになります。
プログラミングのやり方は同じ(ブロックを実行したときの下に並べる)です。
ステージごとの内容
ステージによりプログラミングする内容が変わります。
ステージ6:ループ処理を使った迷路のプログラミング

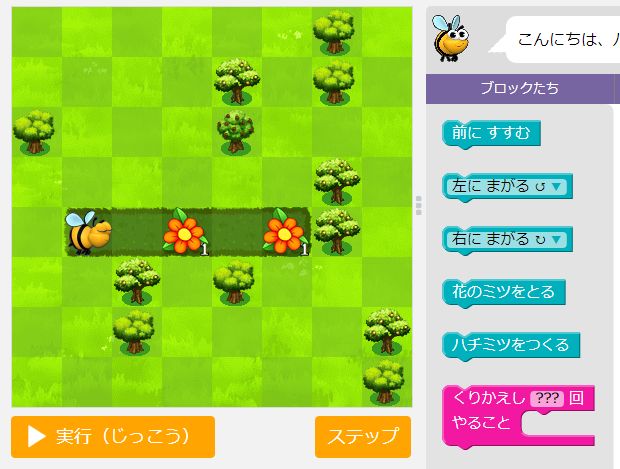
ステージ8:ミツバチ
キャラクター(ミツバチ)を進めるだけではなく、「花のミツをとる」「ハチミツをつくる」という動作もプログラミングします。
いずれもプログラミングの基本が勉強できる内容になっているので、挑戦してみてください。