
小学生向けオンラインプログラミングの始め方

スクラッチでのプログラミング例(1)左右に動く
スクラッチでのプログラミング入門編としてキャラクターが左右に動くサンプルを作成してみたいと思います。公式サイトにアカウントを作成していなくても、すぐに試せます。
まったく同じに作るのではなくて、自分なりに変更(工夫)出来る部分もあります。
挑戦してみてください。
キャラクターが左右に動くプログラミング
まずは公式サイトにアクセスして、「作ってみよう」をクリックします。
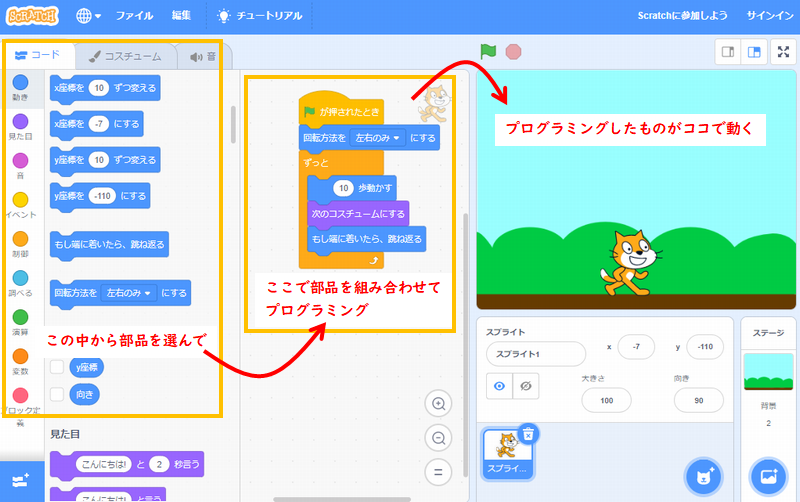
これで開発画面が表示されます。
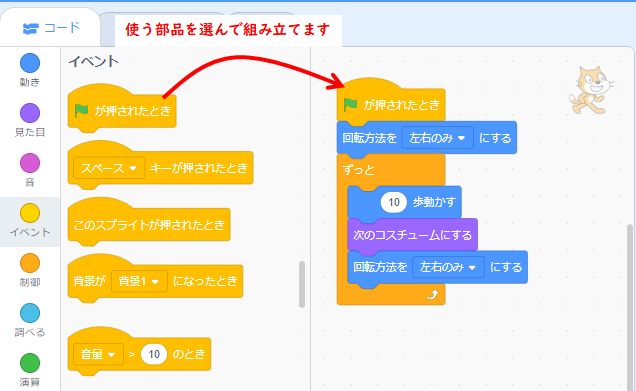
部品を並べてプログラミングする
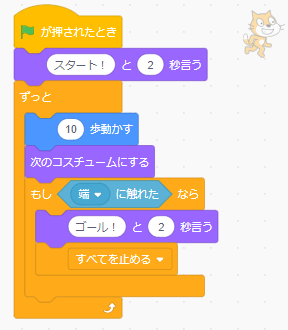
このプログラムで使用する部品(命令)は下記になります。
- 「旗」がクリックされたとき(イベント)
- 回転方法を左右のみにする(動き)
- ずっと(制御)
- 10歩動かす(動き)
- 次のコスチュームにする(見た目)
- もし端についたら、跳ね返る(動き)

部品を選んで、右側で組み立てることでプログラミングします。
スクリプトのそれぞれの意味は下記のとおりです。
「旗」がクリックされたとき(イベント)
プログラムを開始させる命令。
回転方法を左右のみにする(動き)
キャラクターが回転する方法を指示しています。
これがないと、逆さまに回転してしまいます。
ずっと(制御)
「ずっと」で囲まれている命令を繰り返します。
10歩動かす(動き)
「10歩」というのはプログラム画面の単位なので、キャラクターの足が10歩動くわけではありません。
次のコスチュームにする(見た目)
コスチュームを切り替える命令です。
2つのコスチュームが登録されているので、これを交互に切り替えています。
もし端についたら、跳ね返る(動き)
プログラムの実行画面でキャラクターが端についたら、跳ね返る命令です。このときの跳ね返り方を指定しているのが、上にある「回転方法を左右のみにする(動き)」です。
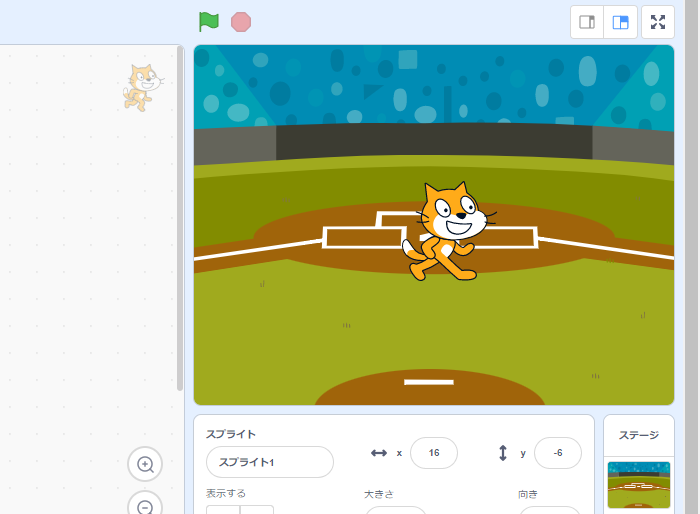
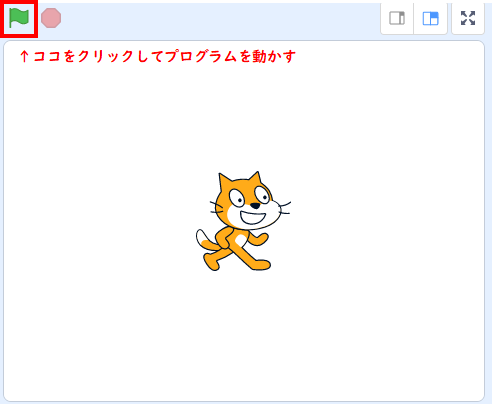
実行してみる
右側の実行画面の上にある「旗」をクリックして、プログラムを実行します。
キャラクターが左右に動きます。
終了するときは隣の赤い四角形(八角形)のボタンをクリックします。